How can accessible design for digital products improve your business?
‘Accessibility’ (and so-called ‘accessible design’) is an increasingly significant factor in digital product design and development. The term itself is common but its meaning is not always clear, often leaving the principles of incorporating accessibility into digital product development can be somewhat vague. In this article, I’ll share my practical knowledge about accessible design with you.

Table of contents
Some people associate accessibility with endless lists of formal requirements, referring to ways of adapting a product or a website to the needs of people with disabilities. For many, these requirements are rarely prioritized or seen as worthy of deeper analysis.
However, taking accessibility into account and complying with its principles is important not only from an ethical perspective, but it can also bring tangible profits. When the usability of your product is improved, you enlarge the group of potential users.
In short, accessibility as part of UX design can have a number of benefits in terms of both product development and business outcomes
To find out more – read on.
What is Accessibility in product design?
A product is considered accessible when anyone is able to use it regardless of their physical, intellectual, or technological limitations. Such limitations may be related to disabilities (e.g. visual or mobility impairments) and others are situation-specific and more widely experienced. For instance, after a long day in front of the computer screen, your eyes may be fatigued and your sight is weaker. Another example: when you commute by train, holding your backpack in one hand and your phone in the other, you are not able to move freely, so it is more difficult to hit a tiny button on the display.
As soon as you begin to think about such situations, you will realize how important it is to apply the principles of accessibility when creating digital products. By doing so, your products will become more accessible to all users in all situations, making the user experience better as a whole.
Accessible design is strictly related to universal design: an approach to product development in which all products can be used in any possible context by a wide audience. Sound interesting? Keep reading for some practical guidance on where to start on your road to accessibility, what improvements can be introduced at the various stages of the development process, and what measurable effects may accrue if you increase the accessibility of your products.
How to ensure the accessibility of digital products?
Detailed guidelines concerning the development of accessible web content and products are available here: Web Content Accessibility Guidelines (WCAG). On reading, it’s clear that they have great scope and diversity in how they can improve product accessibility.
The WCAG list is quite extensive and can seem overwhelming in the beginning. So, which aspects are particularly important, and how exactly can you set out to improve your products’ accessibility?
Let’s take a look at few of the best practices to follow when making your design accessible:
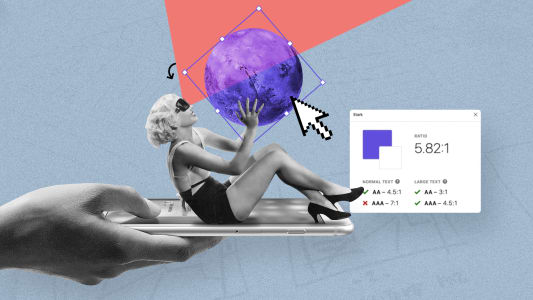
- Colors – The contrast between text and its background is very important for people with a visual impairment, and for people with tired eyes after a day spent in front of a screen. You can check the color contrast using one of several available tools, such as Contrast Checker or Check My Colours. Another key matter to consider is how colors are often used to convey specific information (e.g. red or green messages signifying the success or failure of an action, or ‘stop’ and ‘go’ indicators). This will help people with conditions such as color blindness or monochromacy.

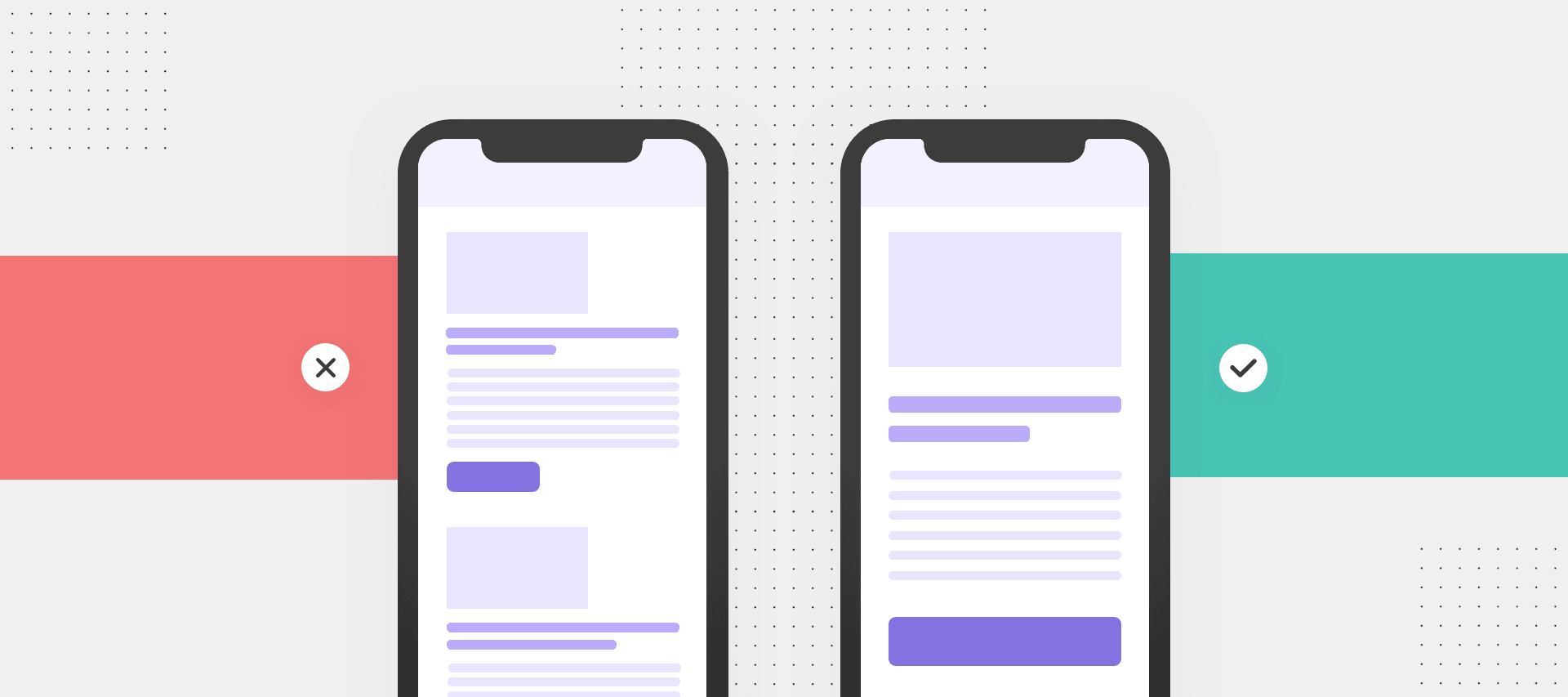
- Fonts – If the fonts are too small, they may be difficult to read. Choose the font size with a clear visual hierarchy for your design elements, making their relations clear and legible. A user (e.g. an elderly person who doesn’t use digital products very often) must be able to understand at once which element is the website title and which one is the headline.
- The size of elements – For instance, if the buttons are too small, they may be difficult to click for elderly people, people with reduced mobility, or anybody using a mobile device.
- Video subtitles – If you add subtitles, the content will be accessible to people with hearing impairments as well as to those who want to view it but cannot turn the sound on at that particular moment (e.g. they are on a bus and left their earphones at home).
- Adding alternate text to all the graphic elements (photos, images, icons) – This will facilitate the use of the product by people with vision loss or visual impairments who use screen readers. Using alternate attributes and describing images and graphics in the proper way is also a method of improving the SEO of the product.
- Keyboard navigation – This will improve accessibility for people with reduced mobility who cannot use a mouse or touchpad.
- Make sure the content on your website is easy to understand, presented in a clear way, and consistently arranged – This is particularly important for people with dyslexia, concentration deficit disorders, or learning difficulties.

- Avoid excessively dynamic animations and animated banners – Such solutions risk triggering a seizure in people with photosensitive epilepsy. For safety, animations shouldn’t move more than three frames per second.
How to create accessible products?
Accessible design takes place throughout the various stages of product development.
The awareness of the problem of accessibility within the team
It’s easy to assume that the designer is responsible for product accessibility, given their focus on, for example, adequate visual hierarchy, element sizes, link highlights, and contrasts. However, other members of the team also need to be aware of the issue of product accessibility and understand its significance. Thanks to this awareness, developers will bear in mind appropriate HTML markups and correct code structure; while testers will pay attention to whether the new solutions meet accessibility requirements. In fact, the whole team should be aware of product accessibility as one of the goals of product development.
If someone in the team has better know-how concerning accessibility than their colleagues, why not have them deliver a short presentation about it before the team kicks off a new project. If there is no time to do that, they can regularly update other members of the team, educating them in terms of particularly important accessibility issues.
Diversity in the development team
The final product is influenced by the whole development team suggesting solutions and identifying gaps or areas for improvement. Everyone contributes their own perspective, which is a combination of their position, role, and skillset taken together with their personal experience, beliefs, and habits.
If you mean to create a truly accessible product – a product that does not exclude anyone – you need to take all available diverse perspectives into account and think on the numerous possible circumstances in which the product may be used.
How to ensure this diversity? It would be great if the development team were as diverse as the product’s intended users in terms of gender, age, experience, and origin. This would help access a mix of perspectives rather than narrowing your vision down to a single point of view.
If you wish to learn more about the benefits of diversity in design, I recommend this inspiring book: Mismatch: How inclusion shapes design by Kat Holmes, the former Principal Director of Inclusive Design at Microsoft.
The correct choice of research participants
User research will help you verify the effectiveness of your solutions at key stages of product development. When selecting research participants, the goal is usually to have them represent the target group for your product.
In fact, you need to check yourself right there! Perhaps you are overly restricting this research group, forgetting about other potential users due to your own unconscious bias, not only in terms of disability but also around gender inclusion and representation.
Sometimes it is impossible to run user tests and you can only rely on the existing early research results. In this case, you should also verify these initial results and check what level of diversity was available in the tests. For wider context, read Invisible Women: Data Bias in a World Designed for Men by Caroline Criado Perez. This book shows how many existing designs, solutions, and recommendations, even those concerning the diagnostics and treatment of diseases, ignore the perspective of women, who constitute half of the population.
The use of accessibility evaluation tools
There are many tools on the market which can support you in evaluating the accessibility of your product. You can make use of these both at the stage of designing and proposing new solutions, and also to check the accessibility of existing products.
You can find a range of these tools here: Web Accessibility Evaluation Tools List.
Which of them are of special importance? Keep an eye on the following:
- Color Oracle – a free color blindness simulator showing what people with common color vision impairments will see;
- Check My Colours – a tool for checking foreground and background color combinations and determining if they provide sufficient contrast;
- Google Lighthouse – a Google Chrome DevTools which can be used to audit accessibility and generates reports with specific recommendations;
- Wave – this tool can be used to assess a number of elements, such as the correct HTML structure of a website, contrasts, and compliance with the relevant WCAG recommendations.
What are the further benefits of product accessibility?
A larger group of end-users
A product that follows accessible design principles can be used by as many individuals as possible, regardless of their age, technological competence, mobility, sightedness, or educational level.
If you don’t exclude anyone, you have the chance to reach a greater number of people, thus enlarging the target group of your product.
Better product usability
Usability and accessibility have a lot in common: many of the basic accessibility principles are also usability factors (e.g. the contrast in color between the background and the text can aid legibility, as well as resulting in unambiguous, comprehensible, readable content). By implementing accessibility principles, you will simultaneously enhance the usability of your product.
A usable product is intuitive and easy to use for anyone, especially for less experienced users. Thanks to this, all users are able to make the best use of the product. Moreover, they are more willing to use the product and go back to it frequently.
Better search engine optimization (SEO)
Search engine rankings have an impact on the traffic on your website, therefore, they may increase the number of your potential clients.
Many of the elements which are crucial for web accessibility (e.g. alternative text added to photos and graphics, video subtitles and recording transcription, or well-structured web pages and headlines) also improve the search engine rankings of the website.
User-friendly viewing on mobile devices
Apps and websites which are designed in accordance with principles of accessible design are normally more convenient to display on mobile devices. For devices with a low display resolution, the legibility of text is extremely important, just like the font or button size.

Lower costs of future product development
Website or application code created with accessibility in mind has a better organized and ordered structure, which meets high-quality standards. Thanks to that, you can extend or modify your product more easily later on. This, in turn, will result in lower costs for possible modifications or upgrades.
Accessible Design - summary
Accessibility is an essential part of digital product development these days. However, it is also a rather extensive subject, comprising a number of different aspects. Consequently, some dismiss the implementation of accessible solutions as too complicated or painstaking. This mistake can be expensive, reducing the number of your potential customers and decreasing the usability of your product.
This is why it is so important to raise awareness regarding accessibility and to gradually introduce best practice and improvements. Remember that the development of accessible designs is a continuous process. Your design process and design systems should incorporate accessibility principles, allowing you to take such standards into consideration in all features of the product, no matter what its purpose or future.
Besides, a focus on accessibility not only improves your chance of a successful product, it also contributes to a better world, in which people of various ages, genders, and health conditions all have equal access to new technological solutions.
Share this article: